Project Description
Homeswype is an app that I’m working on with the purpose of allowing you to find a home to buy with swipe-based interactions. I’m going to log my progress as I go in order to stay on task. I’m hoping that if you’re not me, you find this interesting or educational. A lot of what I do here is learning along the way and I think people would be surprised at what they can accomplish without many prior skills.
Monday, March 21 2022 – Starting the Website and Creating Phone Mockups
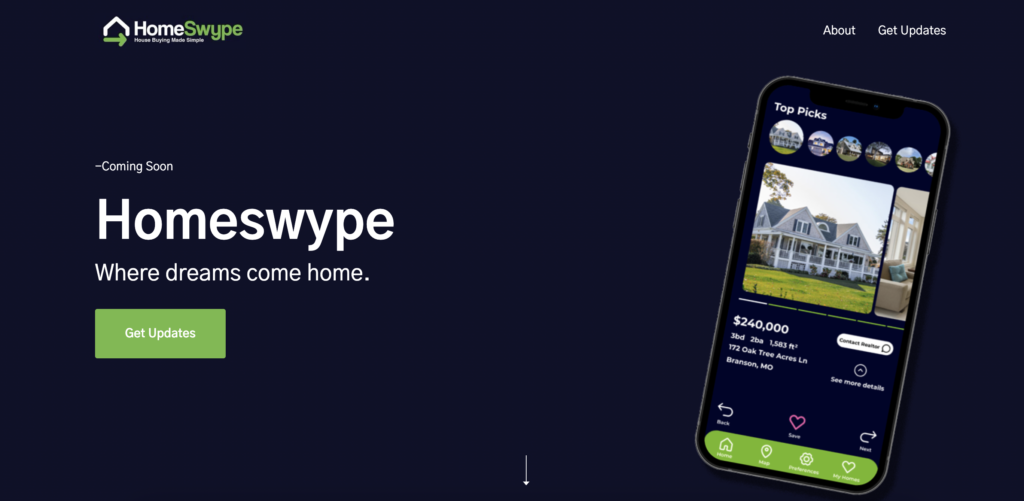
7pm: I got started on the website today. There’s loads of assets that I need to make for the website, so this will be a lot more than just fiddling with Webflow. I’m using a Webflow template called Momentum because it looks like it was designed with the intention of being used for an app. I’ve noticed that these phone app websites use a lot of images of devices that have the app open on them. There’s a few different styles and I wasn’t sure what I wanted to go for so I started out using a 3D iPhone mockup generator. I quickly realized that all of these cost money, and I’m not looking to spend anything here yet so I had to come up with a solution. The 2D mockup generators don’t always cost money, however, they sometimes have restricted rights of some kind. The third method I tried was simply using Photoshop to but a rounded grey rectangle behind the screenshot. I believe this method is known as a clay phone. I’m a big fan of this because it means that I can make the assets I need myself without using 3rd party tools, which is always a headache.

9pm: Now that I’ve gotten device mockups figured out, I need to come up with some copy for the site. I’m sort of just winging it for now because I plan on going back later and fixing up the website once more progress has been made with the app itself.

10pm: Got most of the copy for the site done. I’m now looking for icons and making a few more phone mockups. Also making some finalizing edits for the site like making sure all the links work and creating site title + description. Icons came from www.flaticon.com because I love that site!






11pm: Just finished the site. Then I found a good domain name with Google Domains(my favorite tool for finding domains) and got the site published with Webflow. I found a few more issues to fix after I published the site. It was mostly just scaling on smaller devices that I had to fix.

Building this site and logging my progress has been an awesome experience! This is the first time I’ve blogged as I went with a project– I got the inspiration from Mark Zuckerberg in the movie ‘The Social Network’. I figured if it worked for Zuckerberg, it could work for me too. That concludes the first iteration of this website. Thank you for reading.

